| ☰ See All Chapters |
Handling Dropdown in Selenium Webdriver
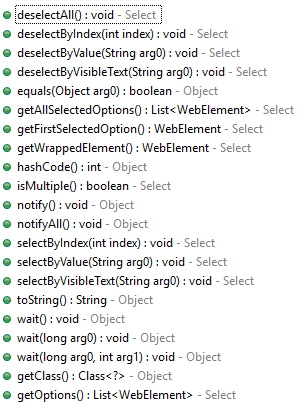
WebDriver supports testing Dropdown and List controls using a special “Select” class instead of the “WebElement” class. All the available methods of Select class are listed below:

We can set the option to drop down using any of the below methods:
selectByVisibleText
selectByValue
selectByIndex
The below example explains how to automate drop down select field. The comments in the code are self-explanatory to understand drop down field automation.
import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.support.ui.Select; import org.junit.Assert;
public class Example {
public static void main(String[] args) {
// configure chromedriver System.setProperty("webdriver.chrome.driver", "F:\\My_Programs\\Selenium\\ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
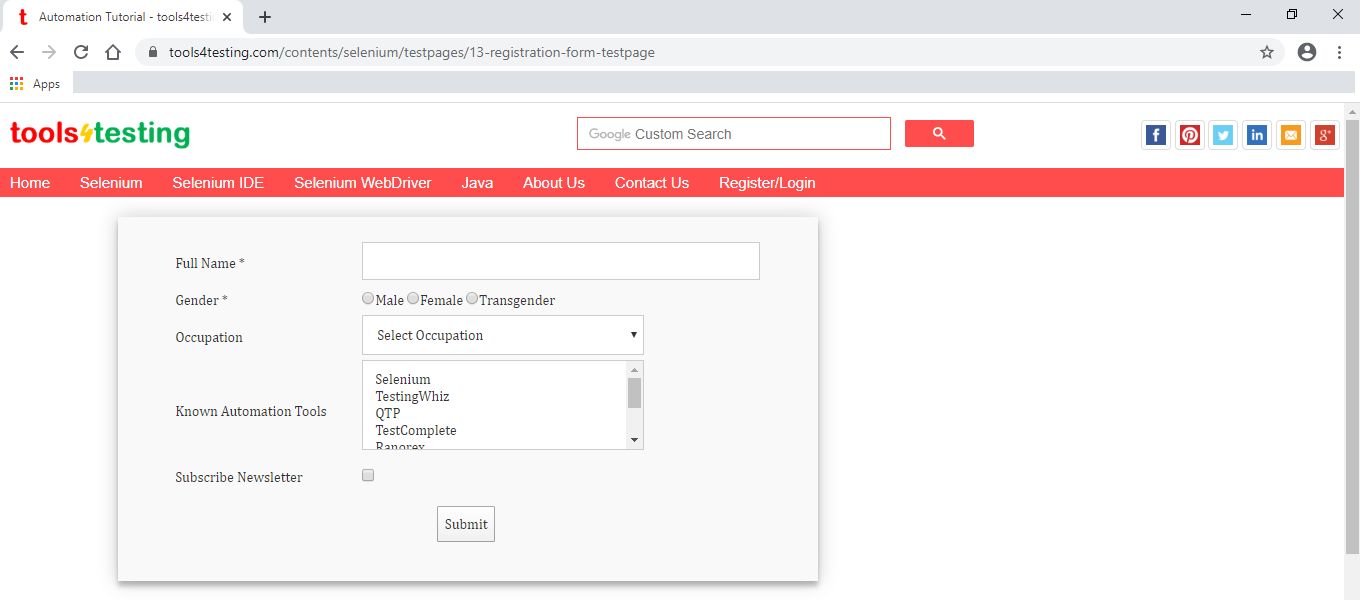
// Launch website driver.get("https://www.tools4testing.com/contents/selenium/testpages/registration-form-testpage");
//Drop down with no multi select enabled //Get the Dropdown as a Select using its id attribute Select occupation = new Select(driver.findElement(By.id("occupation"))); //Verify Dropdown does not support multiple selection Assert.assertFalse(occupation.isMultiple()); //Verify Dropdown has eight options for selection Assert.assertEquals(8, occupation.getOptions().size()); //You can select an option in Dropdown using Visible Text occupation.selectByVisibleText("Select Occupation"); Assert.assertEquals("Select Occupation", occupation.getFirstSelectedOption().getText()); //or you can select an option in Dropdown using value attribute occupation.selectByValue("PROFESSIONAL"); Assert.assertEquals("PROFESSIONAL", occupation.getFirstSelectedOption().getText()); //or you can select an option in Dropdown using index occupation.selectByIndex(1); Assert.assertEquals("GOVERNMENT", occupation.getFirstSelectedOption().getText());
//Drop down with multi select enabled //Get the List as a Select using its id attribute Select tools = new Select(driver.findElement(By.id("tools"))); //Verify List support multiple selection Assert.assertTrue(tools.isMultiple()); //Verify List has eight options for selection Assert.assertEquals(8, tools.getOptions().size()); //Select multiple options in the list using visible text tools.selectByVisibleText("Selenium"); tools.selectByVisibleText("QTP"); tools.selectByVisibleText("TestComplete"); //Deselect an option using visible text tools.deselectByVisibleText("QTP"); //Deselect an option using value attribute of the option tools.deselectByValue("TestComplete"); //Deselect an option using index of the option tools.deselectByIndex(0);
System.out.println("-------------------------------DONE----------------------------------"); //wait some time before closing try { Thread.sleep(7000); } catch (InterruptedException ie) { }
//close the driver driver.quit(); } } |
You can write the script and test these using our Test Page

All Chapters

